()
Netlifyでホスティングしているサイトに独自ドメインを設定する
ツール・サービス
ブログ, Netlify
当ブログも独自ドメインを設定しましたー。
設定方法をメモしておきます。
※2020/4/11 Google Domains のパターンも追記しました。
前提#
- すでにドメインを取得済み(今回はお名前.com or Google Domains)
- Netlify でホスティング
設定#
Netlify 側#
- Overview 画面で Domain Settings を選択
- Domain Management → Domains → Custom Domains へ
- Add domain alias を選択して、取得したドメインを設定
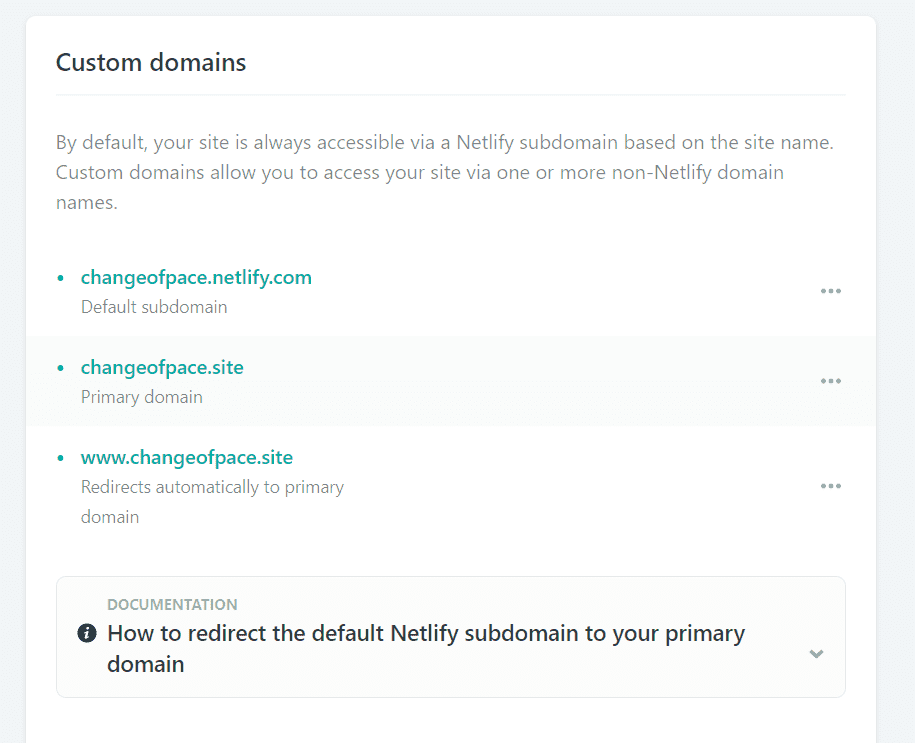
すると、ドメイン一覧で設定したドメインが灰色で表示されます。
(サブドメイン無しのドメインを指定した場合は、サブドメインに www が指定されたドメインも自動的に追加されるそうです)
一緒に表示されているCheck DNS Configrationを選択すると、DNS レコードの設定の仕方が確認できます。
こんな感じ。
changeofpace.site ALIAS changeofpace.netlify.com.
changeofpace.site A 104.198.14.52上記2つの設定方法があるので、このどちらかを設定すれば OK です。
あとで DNS 設定をする際に使用します。
※2020/4/11追記
2020/4/14より、Netlifyドメインが〇〇.netlify.comから〇〇.netlify.appに移行されます。
そのため、これ以降の場合は確認できる情報も.appの方になっているかと思われますので、適宜置き換えてください。
(.comの方にアクセスした場合でも、.appの方にリダイレクトするようなので使えなくなるというわけではないようです)
また、サブドメインに関しても同様に確認可能です。
こちらも後で一緒に設定します。
一例。
www CNAME changeofpace.netlify.com.DNS 側#
お名前.com の場合#
-
ログインして、トップ画面から DNS タブへ
-
ドメインの DNS 関連機能設定を選択して次へ
-
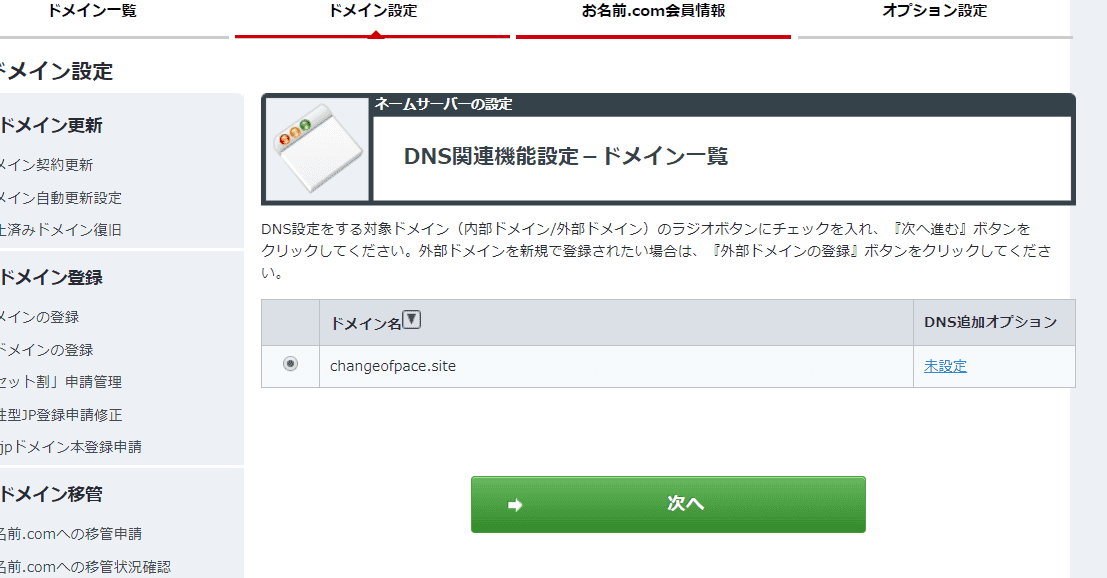
ドメイン一覧から、設定するドメインを選択して次へ

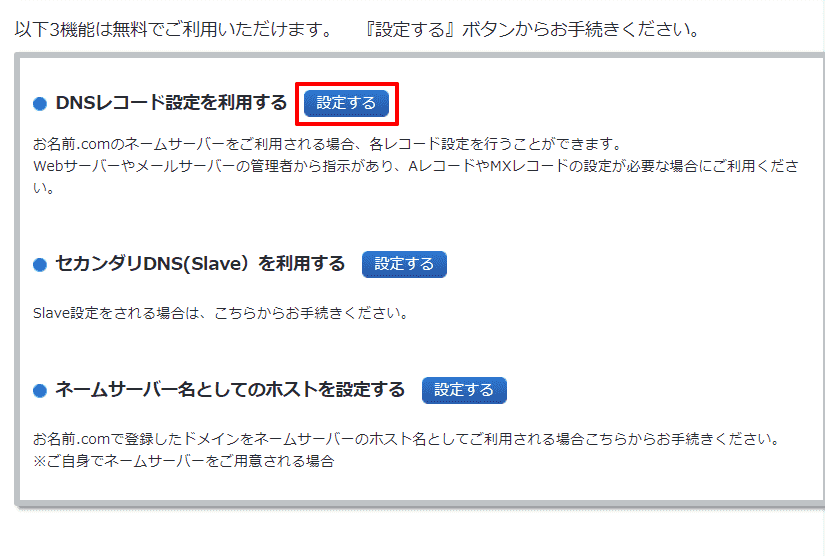
- DNS レコード設定を利用するの設定するを選択

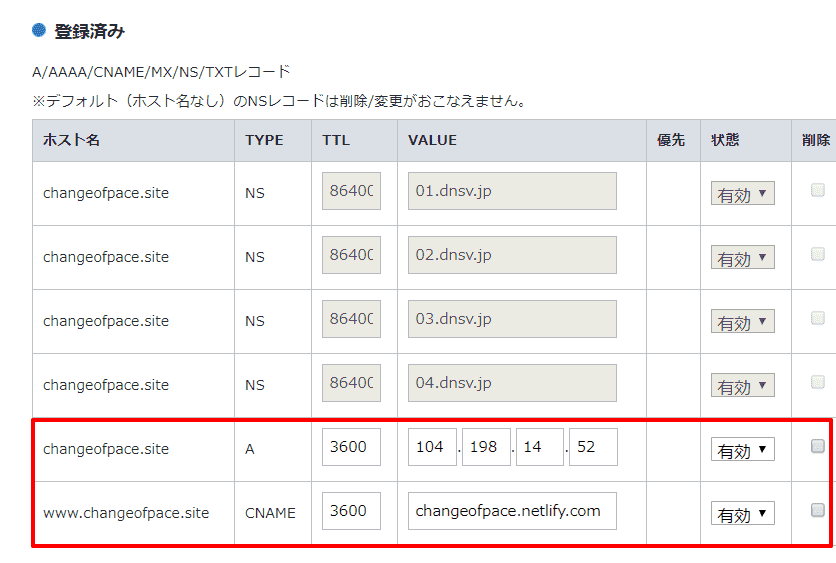
DNS レコードを設定できる画面になります。
ここで先ほど Netlify 側で確認したレコードを追加していきます。
自分の場合、A レコードと CNAME レコードを追加しました。

※2020/4/11追記
2020/4/14以降に設定する場合は、必要に応じて.appの Netlify ドメインの方に置き換えて設定してください。
Google Domains の場合#
- ログインして、サイドバーのマイドメインへ
- ドメイン一覧から、設定するドメインを選択
- サイトバーの DNS を選択
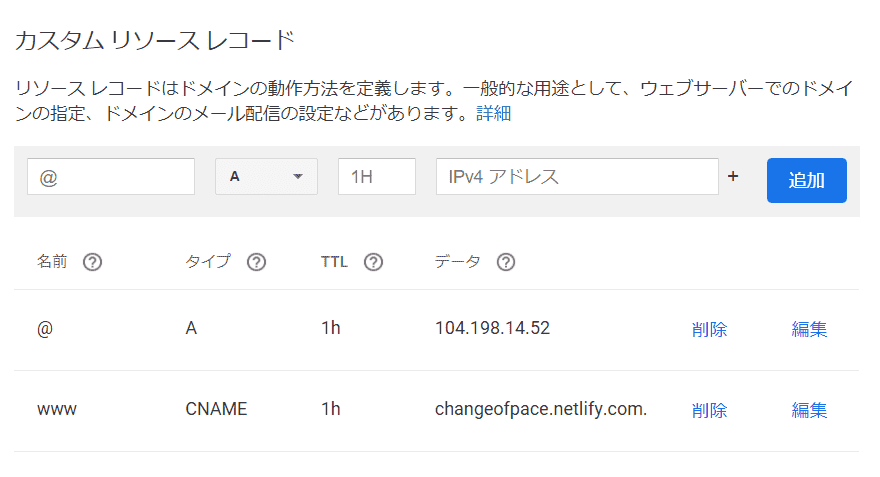
- 一番下のカスタム リソース レコードへ
ここで DNS レコードを設定できます。
画像は以下の内容で A レコードと CNAME レコードを追加した例です。
changeofpace.site A 3600 104.198.14.52
www.changeofpace.site CNAME 3600 changeofpace.netlify.com
※2020/4/14以降に設定する場合は、必要に応じて.appの Netlify ドメインの方に置き換えて設定してください。
設定後#
設定した DNS 設定が反映されるまで少し時間がかかります。
反映されると Netlify 側で灰色表示だったドメインが、青緑色になってCheck DNS Configration表示が消えます。

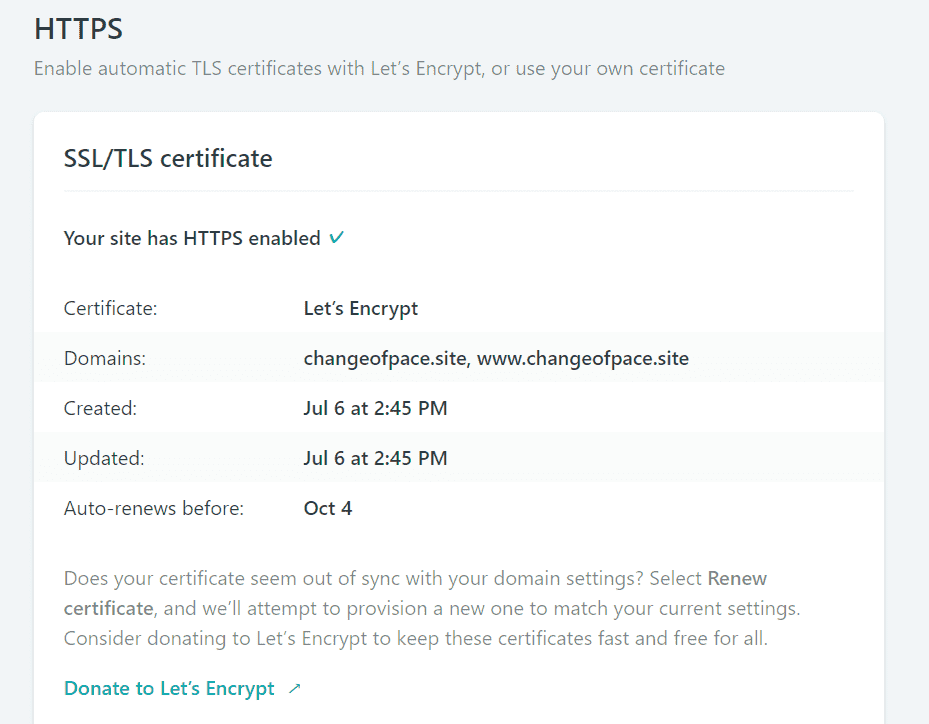
DNS 設定が反映されると HTTPS 対応も自動で行ってくれます。
こちらもしばらく時間がかかりますが、設定が終わると以下のような画面になります。
(Domain Management → Domains → HTTPS)

これで設定は終了です。
ブラウザで設定したドメインにてちゃんとページが表示されるか確認してみましょう。
元々、独自ドメイン設定は後回しにしようかなと思っていたのですが、思い付きで設定してしまいました。
そんなに難しいこともなく、Netlify 側で案内が表示されるのは親切ですね。
HTTPS 対応も自動で行ってくれて楽ちんでした。
独自ドメイン設定したら検索にも引っかかるようになるのかな…?
SEO に関しては全然よくわからないので、これから勉強です。