2021年振り返り ~技術活動、ブログ編~
開発関連技術
振り返り, ブログ, TIL
今年も色々あったなぁなんで感慨深くなっている、よしです。
今年も、体調編に引き続き技術活動の振り返りもやっていきますー。
2021年の活動履歴#
コミット履歴#
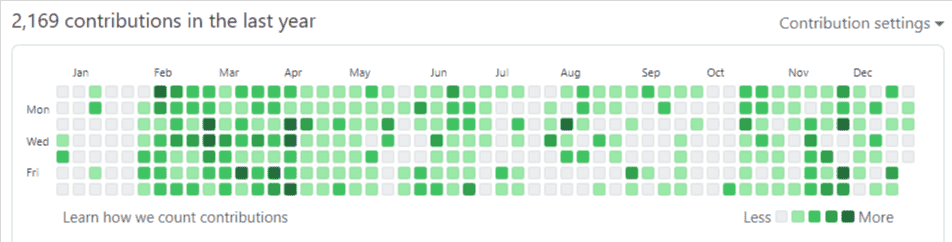
いつものように、まずは Git の Contributions 履歴。
今年は1つの GitHub アカウントしか使ってなかったので、そちらだけ。

昨年は 920(個人) + 541(仕事)= 1461 でしたが、今年はそれを超えましたね。
まぁ、新しい会社がなかなか決まらなかった分、時間はあったので日中は何かしら活動してた日が多かったです。
2月~5月くらいまでが割と活動活発でしたね。
5月に復職活動を開始するまでは、個人開発をガリガリ実装したり、ハンズオン教材を進めていたり。
その過程で学んだことを記事にしたりしてました。
6月からは devChallenges の課題を開始。
8月~9月は勉強をいったん中断し、過去に作った個人開発の TypeScript 化 + リファクタリングや React 関連記事の全体見直し更新をやってました。
(勉強が途切れるなと思いつつ、今思えばこの判断は良かったと思っています)
10月中旬~12月から devChallenges を再開。
あとは合間で記事を書いたり、ポートフォリオサイトの更新をしたりなどしてた感じです。
復職活動#
今年で一番優先度が高かったのはこれですね。
身体の調子を見ながら5月に開始しました。
応募状況に関しては、おおよそこんな感じでした。
- 5月:
- 0社目:以前から憧れだった会社さんに問い合わせてみるも、自分では実力不足の気がしてこの時は一旦諦める
- 1社目:スカウト → カジュアル面談
- 6月:
- 1社目:技術試験でボロボロになり見送り
- 2社目:スカウト → カジュアル面談
- 7月:
- 2社目:技術試験でまたもボロボロになり見送り
- 3社目:事前面談 → 書類選考落ち
- 8月:
- 4社目:カジュアル面談 → 書類選考
- 9月:
- 4社目:1次面接 → 2次面接
- 5社目:メッセージ受信 → カジュアル面談
- 10月:
- 4社目:3次面接 → 4次面接落ち
- 6社目:メッセージ受信
- 11月:
- 5社目:書類選考 → 1次面接落ち
- 6社目:カジュアル面談
- (0社目もとい)7社目:カジュアル面談申し込み
- 12月:
- 7社目:カジュアル面談 → 技術試験 → 1次面接 → 2次面接 → (結果待ち)
主に、
精神疾患について一定の理解がある
技術面だけでなく体調面でも気軽に相談できる環境がある
という会社さんを探していました。
あと、楽しそうな雰囲気だとよりいいなとか。
ただ、小規模の会社さんだと、自分がもしうまく立ち上がれなかった時にご迷惑をおかけしてしまう影響が大きいと判断しました。
そのため、いい会社さんだと思っても、ご遠慮させていただいたりもしてました。
一度に複数社とのやり取りだとテンパりそうだったので、あまり同時に応募することはしなかったです。
早い方だと、同時に何社も受けてパパっと決めちゃうんだろうな、なんて思ったり。
(現に、Twitter でそういう方を見かけました)
この他にもスカウトメッセージをいただいたりしましたが、いかにもテンプレっぽいとか。
自分のどこに興味を持ったのかあまり書いてないとか。
ホントにプロフィール読んだのかな?と思うような内容だったとか。
文面の95%くらい自社のアピールが長々と書いてあるとか。
そういった会社さんはすみませんが返信してないです。
こういったメッセージでない会社さんでも、返信しきれてないものもあります(申し訳ないです…🙇♂️)
返信しつつも、お話はお受けできなかったものもありました。
スカウトをいただきながら技術試験でボロボロの結果だというのは、なんだかスカウトしてくださった方にも申し訳なかったですね…。
特に1社目に関しては、リモートで繋いで画面共有をしながらその場でやるというものだったので、すごい気まずかったです。
ただ、そんなボロボロの自分にもちゃんとフィードバックをくださって、とてもありがたかったなと。
自分が抱えるスキルの問題がはっきりしたので、その後それを克服すべく勉強に打ち込むことができました。
執筆時点では、7社目の2次面接(最終面接)を終えたところです。
一応、技術試験と1次面接では割といい評価をいただけているような印象でしたが、こればっかりはわかりませんからね。
でも、以前から憧れの会社さんなので、もし内定出たらめちゃくちゃ嬉しい。
前社を退職してから1年ちょっと経ち、だいぶ貯金が寂しい感じになってきたので、決まるといいなぁ。
ブログ#
アクセス履歴#
今年のブログ履歴はこんな感じ。
例年通り、Google Analytics のデータ部分のみ抜粋しています。
(12月に関しては、執筆時点でのものです)
| 月 | 記事数 | 月のアクセスユーザ数 | 月のページビュー数 |
|---|---|---|---|
| 1月 | 57 | 1,312 | 1,785 |
| 2月 | 58 | 1,369 | 1,852 |
| 3月 | 59 | 1,391 | 1,811 |
| 4月 | 60 | 1,081 | 1,395 |
| 5月 | 62 | 1,024 | 1,309 |
| 6月 | 62 | 1,013 | 1,309 |
| 7月 | 62 | 881 | 1,228 |
| 8月 | 62 | 807 | 1,185 |
| 9月 | 63 | 751 | 1,157 |
| 10月 | 64 | 946 | 1,395 |
| 11月 | 66 | 807 | 1,157 |
| 12月 | 69 | 628 | 881 |
- アクセスユーザ数計:12,002
- ページビュー数計:16,512
昨年との比較.
- アクセスユーザ数:6,722 → 5,280増
- ページビュー数:9,670 → 6,842増
今年はなんだか段々と減っていくような感じでした。
まぁ、技術記事に関しては Zenn の方にもクロス投稿しているので、そちらで見ている人の方が多いのかなと。
実際に記事タイトルで検索しても Zenn の方が先に出てくるので。
また、実際にページごとのアクセス数を見ると、上位はブログでしか投稿していない記事が多かったです。
記事執筆について#
6月~9月中旬は勉強や過去記事の見直し更新を優先しがちだったので、数か月の間は新規記事投稿がなかった状態。
今年も月に最低1記事書こうという目標が達成できなかったわけではありますが、せめて12記事にはしたかったのでリカバリして、なんとか当記事で12記事達成にできました。
8月~9月中旬に思い切って時間をとって、React 関連記事の見直し更新をやったのは良かったなと。
元々、まだ React 歴の浅い状態で書いた記事だったので、今見るとイマイチな部分とかが割と多くて気になってたんですよね。
改めて検証しなおしたり公式ドキュメントを読んだりと、情報が整理できてすっきりしました。
今年も React の記事は書いていたものの、React 入門シリーズが全然書けてないので、何かそろそろ書きたいところです。
リニューアルについて#
昨年末の構想として、今の Jekyll 製なのを Next.js で作り直したいなというものがありました。
これの進捗としては、あまり変わっていません。
Next.js の勉強はできたのと、リニューアルする上での移行ライブラリの調査などはおおよそできたのですが…。
そもそもデザインどうするの?というところで悩んだ結果、優先度が低い状態でした。
デザインの知識は正直あまりないので、デザインを学ぶとか、ギャラリーサイトなどで参考にできそうなデザインを見てみるとかをやらないとなぁといった感じです。
ブログ以外の技術記事活動#
※Zenn および Qiita、Crieit に投稿した記事は、すべて当ブログでも投稿しています。
昨年、Zenn がリリースされてから ブログ + Zenn で活動してきたので、Qiita に新規投稿はしていません。
ただ、React 関連記事の見直し更新をする際、Qiita に投稿してあった分も更新してあります。
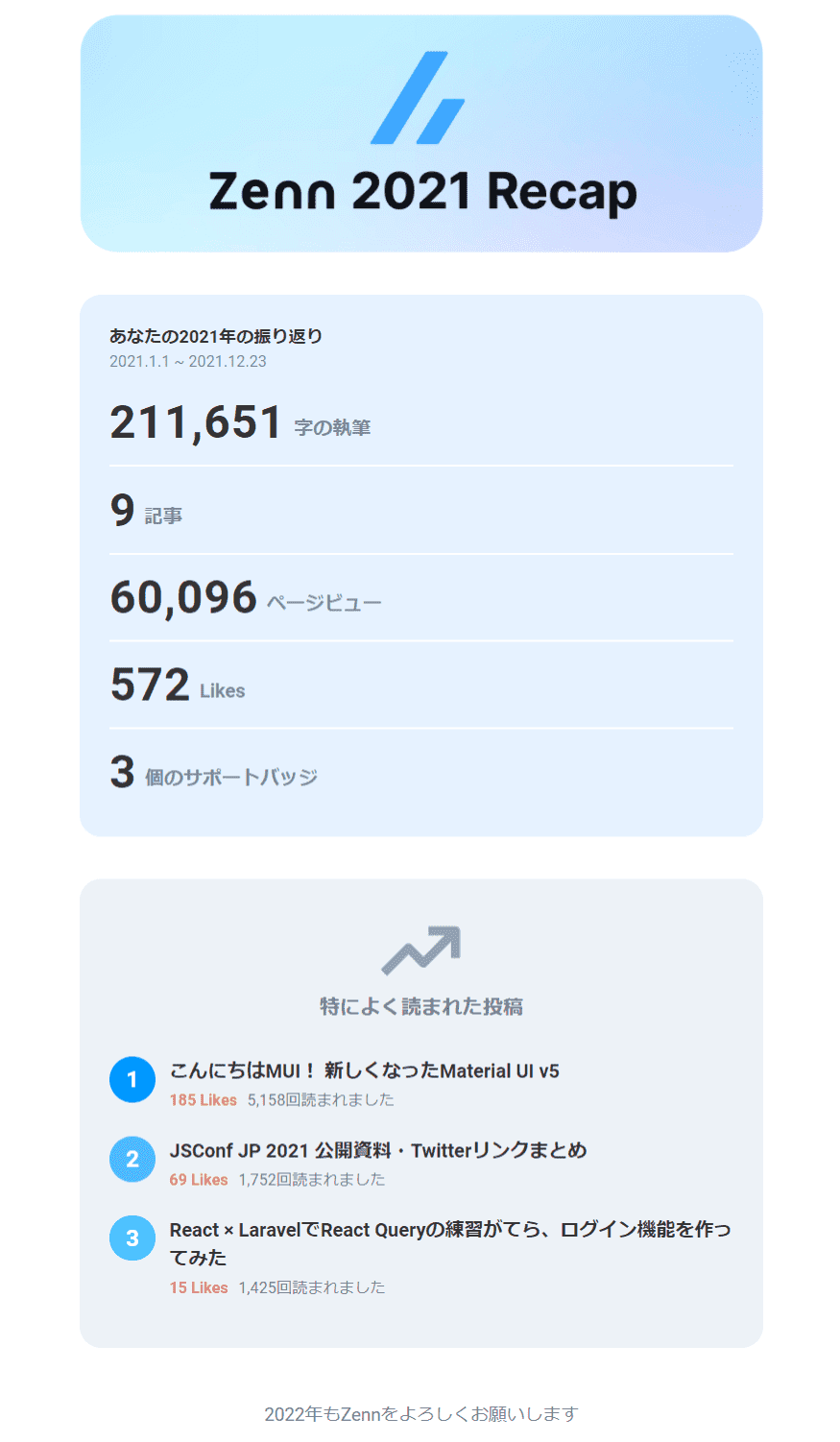
ちなみに Zenn からいただいた振り返りはこんな感じでした。
(12/23までなので、devChallenges の記事は含まれてません)

やっぱり MUI v5 記事が伸びてましたね。
ああいった新機能まとめみたいな記事は、やはり需要があるんだなぁと。
v4との比較なんかも頑張ったかいがありました。
Crieit に関しては、今年は web1week に参加しなかったので新規投稿なし。
web1week の開催自体は知っていて、ネタ集めをした回なんかもありましたが、結局参加まではしませんでした。
問われる発想力…🙄
個人開発#
OOUI ワークアウト - メモアプリ#
昨年末くらいから OOUI のワークアウトを実際に作ってみる活動を細々と再開して。
メモアプリの実装を2月~5月くらいは割とガリガリやってました。
JavaScript × React は経験ありますが、TypeScript × React は経験なかったので調べながら進めていった感じ。
はじめは型定義に戸惑いつつも、その強力な型補完や入力補完を体験して、今では型定義ない方が不安になります(笑)
TypeScript × React の組み合わせを対象としている技術書典の書籍「りあクト!」には特にお世話になりました。
開発環境整備のことから React における概念、よく使われるライブラリのことまで網羅されていて。
改めてちゃんと React を勉強できたなぁと。
コンポーネント設計やカスタムフックのことなど、だいぶ時間をかけて試行錯誤して。
その結果、おおよそ自分なりのやり方のようなものが定まりました。
コツコツ進めていったメモアプリの実装ですが、復職活動の中で自分のスキルの問題が見えてきたので、そちらの克服を優先するために中断しました。
過去に作った web1week 作品#
復職活動をするなかで個人開発のものとして記載するため、少しでも見栄え良くしたいなというのと。
OOUI - メモアプリで TypeScript × React の自分なりの実装方法が定まったので、それを適用したかったというので、リファクタリングを行いました。
元々、2作品ともに JavaScript × React で作ったものだったので、TypeScript 化対応。
それとロジックが混在していた状態だったので、ロジックをカスタムフックに切り出し対応を実施。
おかげでコードがすっきりしました。
個人勉強#
今年特に勉強した技術.
- TypeScript
- React
- Next.js
- React Query
- emotion
- HTML・CSS・JavaScript 基礎
TypeScript × React については前述の通り、OOUI - メモアプリを実装する中で勉強。
Next.js は公式チュートリアルやハンズオン教材をやったり。
現状、フロントエンドの技術スタックとして、素の React を採用するよりは Next.js として採用する方がデファクトのイメージがありました。
そのため、Next.js も勉強しておきたいなということで、今年から勉強開始。
もちろん TypeScript × Next.js です。
React Query も OOUI - メモアプリの中で使ってみてました。
元々、「りあクト!」の中で触れられていたことで知り、とても便利そうなので使ってみた感じです。
実際、すごい便利ですよね。コードがすっきり書けるの嬉しい。
いくつか React Query を使った記事を書いたりもしました。
emotion は CSS in JS が流行っているので、どれか使えるようにしておきたいなというので、emotion に。
知名度的には styled-components の方が上かとは思いますが、個人的には emotion の方が好みで CSS Prop でスタイルを書く練習をしていました。
復職活動をするなかで直面した自分のスキルの問題として…
- デザインデータの再現実装の経験がない
- HTML・CSS・JavaScript 基礎が微妙な部分あり
- コーディング速度が遅い
というものがありました。
フロントエンドを志望するならこの辺りができてないと絶望的だなと思ったため、これらを克服するために devChallenges という海外のコミュニティの課題を6月頃から開始。
ざっくりいうと、あらかじめ用意された Figma デザインデータとユーザストーリーを元に課題作品を作るものです。
devChallenges の詳細に関しては、先日振り返り記事を書いたのでそちらから。
最初は Front-end 編を進めていましたが、4課題くらい終えた頃に Responsive Web 編を先にすることへ切り替えて、そちらは完走しました。
課題を通して、改めて基礎的な部分を考える機会になり、とても勉強になりましたね。
少し自信もついた気がしますし、本当にやってよかったなーと思います。
コーディング速度の面は、Emmet を積極的に使うようになったり、スニペットを少し活用したりするようになりました。
課題の数をこなす中で少しずつ早くなったかな?とも。
それと技術試験対策でアルゴリズム力も鍛えた方がいいかなというので、CS を学べるプラットフォームである Recursion の学習も少しやっていました。
今は中断したままですが、内容がすごくいいなと思ったので少しずつでも進めたいところです。
TIL 活動#
TIL(Today I Learned)という、その日学んだことを GitHub リポジトリに記録する活動のことです。
昨年では TIL リポジトリに記録 → ドキュメントとしてまとめたやつをポートフォリオサイトへ投稿 みたいにやっていましたが…。
復職活動や勉強と比較すると優先度が低かったので、どうしても放置になりがちで。
勉強した内容については Notion に記録していった方がよくないか?というので、Notion へ移行。
ドキュメントとしてまとめる件については、一旦一からやりなおそうということで、投稿していた分は削除しました。
でも、ポートフォリオサイトではせっかく Docusaurus を使っているので、何かしらは書きたいところです。
その他#
2月くらいに、各種技術アカウント ID を少し変えたい欲がわいてきたので変えました。
今はh-yoshikawa44という ID を主に使用しています。
Zenn や Crieit など ID が変更できないやつは前のままです。
ポートフォリオサイトのドメインもこれに合わせて変更。
2022年はどうしていきたいか#
復職活動#
執筆時点(2021/12/30)で選考中の会社さんにもし決まれば、すぐ社会復帰ですね。
合否の結果は年明けの楽しみにしつつ。
もしそうなったとして、入社してしばらくは環境の変化で疲れやすかったりすると思うので、体調に気を付けて少しずつ馴染んでいきたいところです。
もしダメだった場合は、また改めて会社探さないとですね。
精神疾患について一定の理解があることや、技術面だけでなく体調面でも気軽に相談できる環境があるというのは、なるべく妥協したくないなぁと。
(会社決まっても続けられない環境なら意味ないので)
それ以外の部分は、多少の妥協が必要になってくるかもしれませんね。
ブログ・技術記事#
月に1記事もしくは1年で12記事書ければいいかなと。
会社が決まったとして、仕事しながら記事書くのどうしようかなと悩ましいところではありますが。
Zenn のスクラップを活用して、少しずつ検証内容や文章を書いていくようにしようか、と構想してます。
ブログのリニューアルについては、デザイン面の問題ですね。
デザインの基礎学習とか、少しずつギャラリーサイトを見て参考にできそうなものをストックしていくとかやろうかなと。
モノクロ基調のかっこいいデザインにしたいという構想はありつつ、デザイン力がないので悩ましいところです。
個人開発#
OOUI - メモアプリが中断したきりなので、いずれは再開しないとですね。
ただ、devChallenges の方を優先度高くするつもりなので、あまり着手できないかも。
web1week は来年も開催されるかはわかりませんが、また参加を検討したいですね。
ネタ探しするだけでも意外な収穫があったりするので、一旦は何かを作れないか考えてみるのも大事かなと。
もし開催されなかったとして、自分でお題のくじなんかを作って、ひいたお題で何が作れるか構想するのも発想力の訓練になるかも?
個人勉強#
TypeScript × React or Next.js はメインにしつつ。
それ関連で新しい技術が出てきたら、情報を追いつつ、自分でも試してみるというのを継続。
今年は、テストやデザイン、アクセシビリティ関連まではいけなかったので、その辺も勉強したいですね。
そのほか、業務で必要になる技術があれば、それを自分でも学んだり。
AWS ソリューションアーキテクト アソシエイト資格の有効期限が8月で切れるので、更新の受験をする予定です。
自宅でも受験できるそうになったそうですが、自宅に自習室みたいな部屋がないので、受験会場へ行くことになりそう。
前回受験した時は、体調面でえらい目にあったので、ちょっと怖いですが…。
それと HTML プロフェッショナル試験も受けてみようかなーと。
devChallenges の Front-end 編の続きをやらないとですね。
すでに投稿済みの作品についても、今見ると微妙なところがあったりするのでリファクタリングしたり。
それが終わったら Full-stack 編もやりたいところですが、バックエンドも絡んでくるので時間かかりそうだなと。
でも、設計の勉強にもなりそうですし、せっかくなら全コース完走したいですし。とりあえずはやる方向で考えています。
Recursion の学習も少しずつでも進めたいところです。
TIL 活動#
勉強したことのメモや記録については、引き続き Notion で行っていきます。
あくまで自分用みたいなところがあるので、さすがに Notion ページを公開まではしないかなと。
内容まとめのドキュメント化 + 公開については、これもやりたいと思いつつ優先度が低くなりがちで、あまり着手できないかも。
どうやって進めるかが定まってないですし、なかなか悩ましいところで…。
よくやる処理なんかをいろんな言語で書けるような作りにする?という構想はありつつ。
個人勉強をする中でいい案が降ってこないかなぁと思っていたりします。
今年は復職活動をしつつも、なかなか会社が決まらなかった分の時間で色々やってきましたね。
残念ながら年内に社会復帰はできませんでしたが、精神疾患と向き合ったり、やりたかった勉強を集中してやれたりしたかなと。
自分が勉強してきたことは決して無駄じゃなかった、と思えるような出来事もあったので、これも必要な時間だったと前向きに捉えるつもりです。
来年こそは社会復帰して、仕事もしつつプライベートも両立できるようなスタイルを追求していきたいですね。
ここまで読んでくださった方、ありがとうございました。
ではでは、皆様、よいお年をお迎えくださいー。